芯片资讯
- 发布日期:2024-01-09 12:14 点击次数:111
QT是目前主流的UI界面设计软件之一,Linux系统也支持QT应用,并且提供了很多方便的接口。所以有必要记录一下基于QT,在LCD屏幕上实现UI界面功能的各种细节。
1. 系统配置
出于方便,我采用的是正点原子提供的出厂系统,里面已经安装并配置好了QT,可以直接烧写QT程序进行功能实现。
里面已经写入了正点原子的出厂UI界面,所以接下来需要对其进行修改。
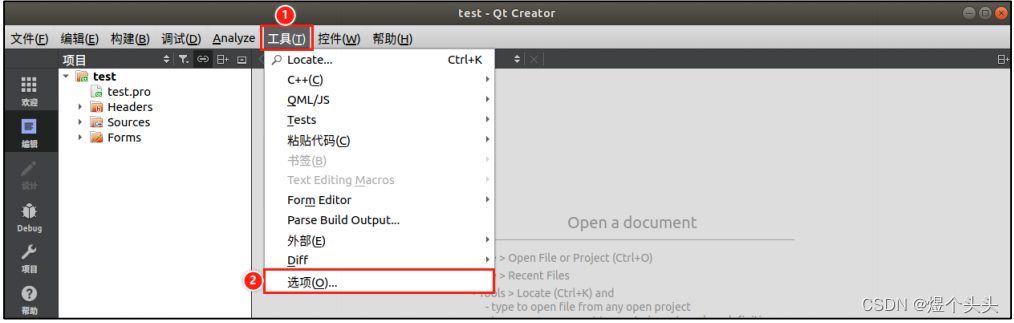
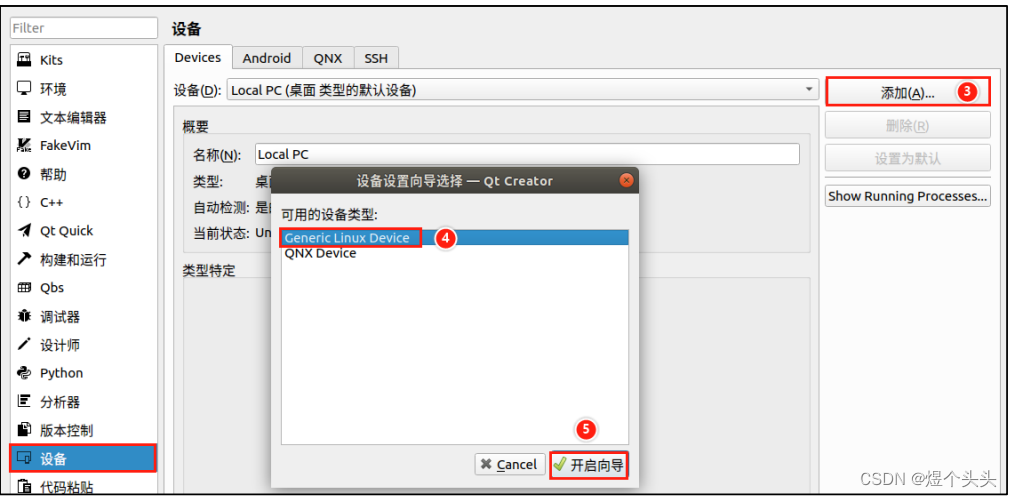
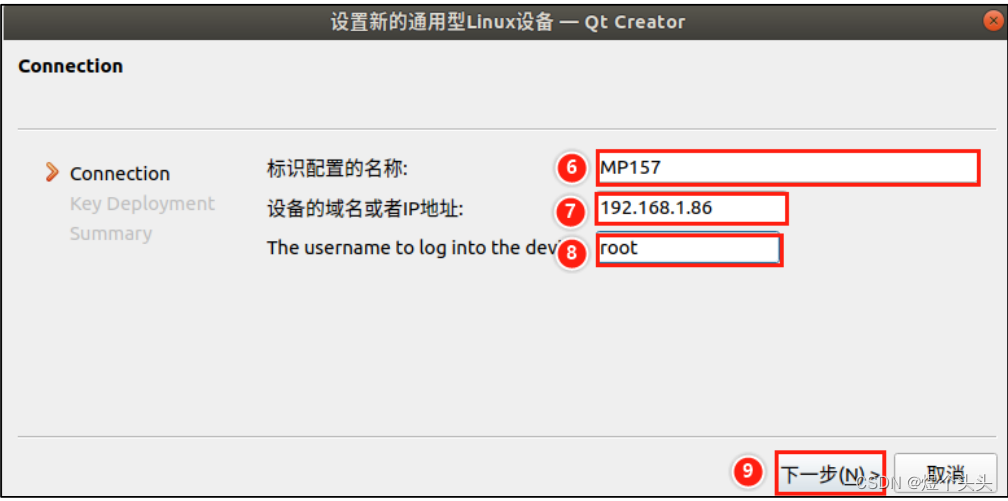
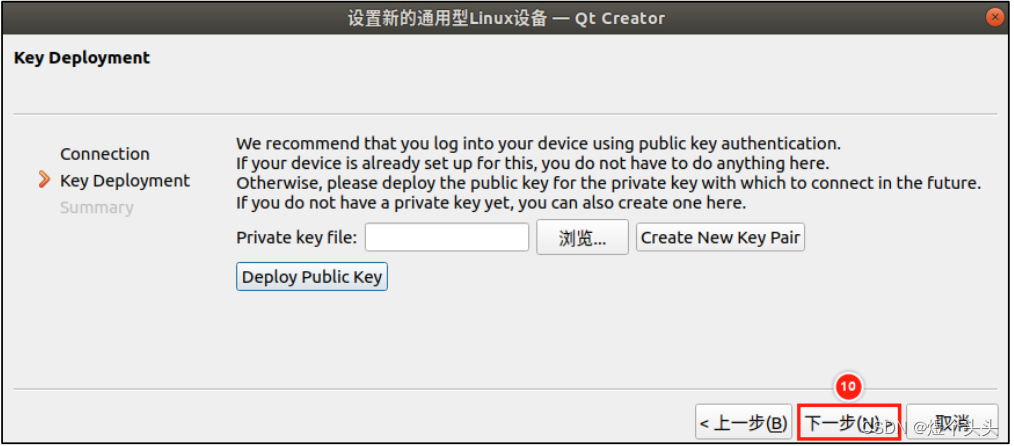
2. 配置Qt Creator
交叉编译工作的安装参考正点原子的相关文档,这里不再赘述。
启动
启动的时候需要加载交叉编译器,所以需要在qtcreator.sh中插入对应指令
sudo vi /opt/QT5.12.12/Tools/QtCreator/bin/qtcreator.sh # 以自己电脑的QT安装路径为准
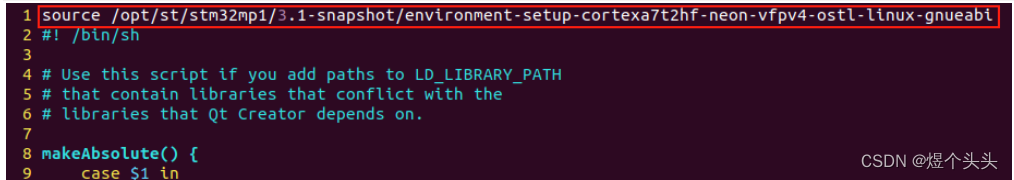
在第一行插入以下指令
source /opt/st/stm32mp1/3.1-snapshot/environment-setup-cortexa7t2hf-neon-vfpv4-ostl-linux-gnueabi

启动的时候采用以下指令(也可以将其写入到.sh文件便于启动)
/opt/Qt5.12.9/Tools/QtCreator/bin/qtcreator.sh &
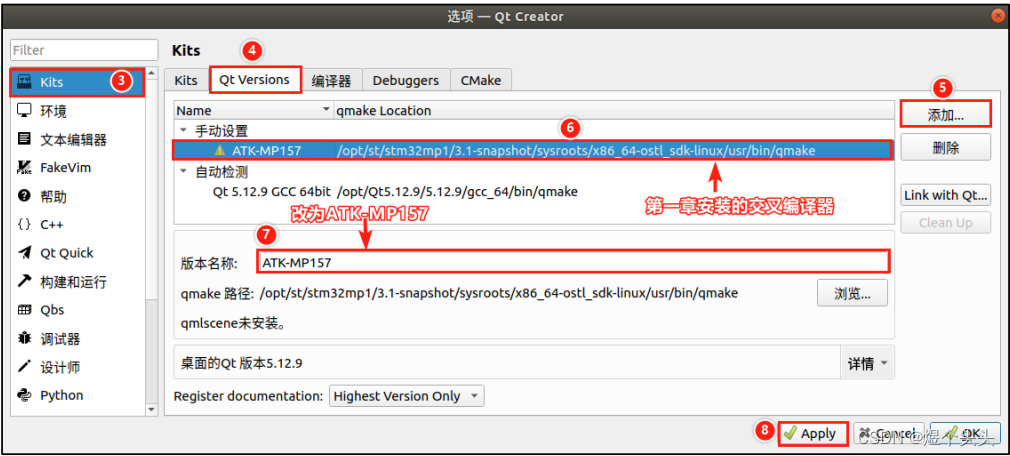
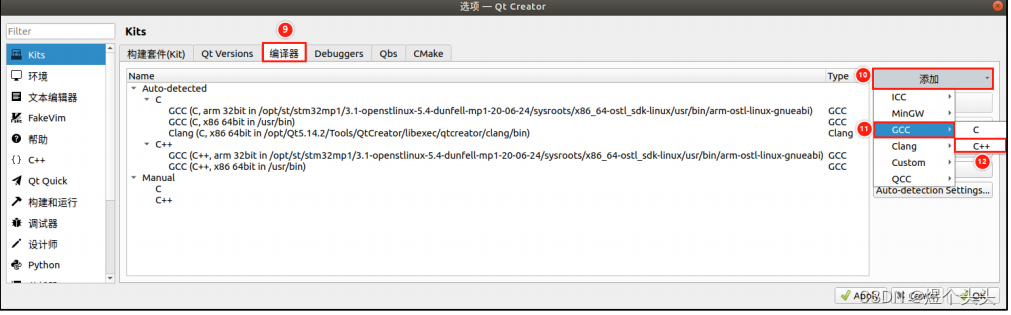
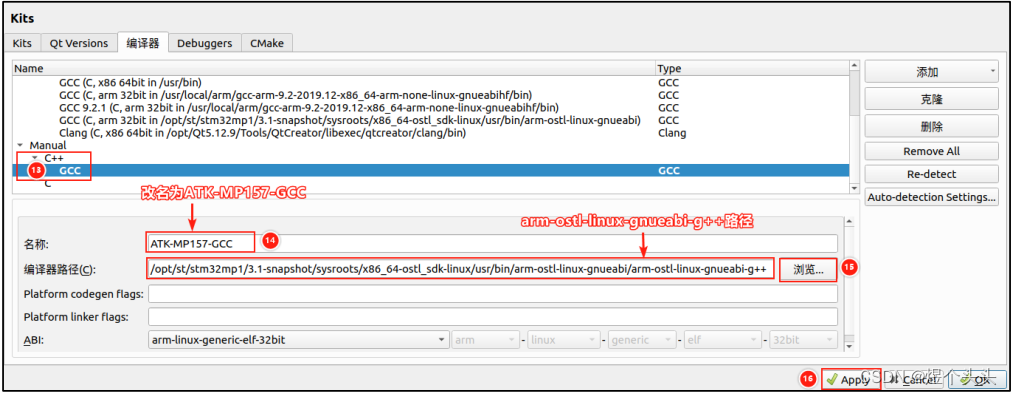
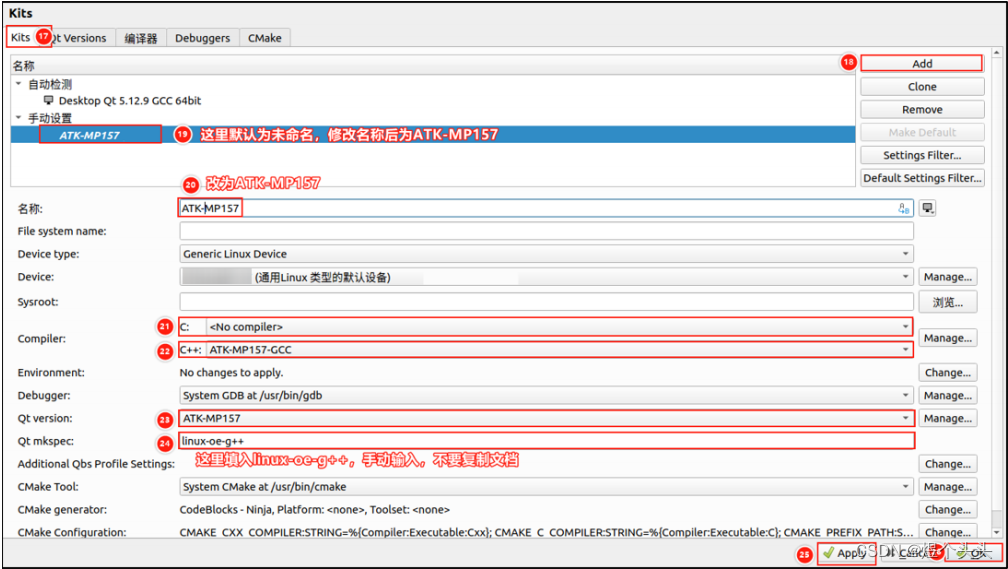
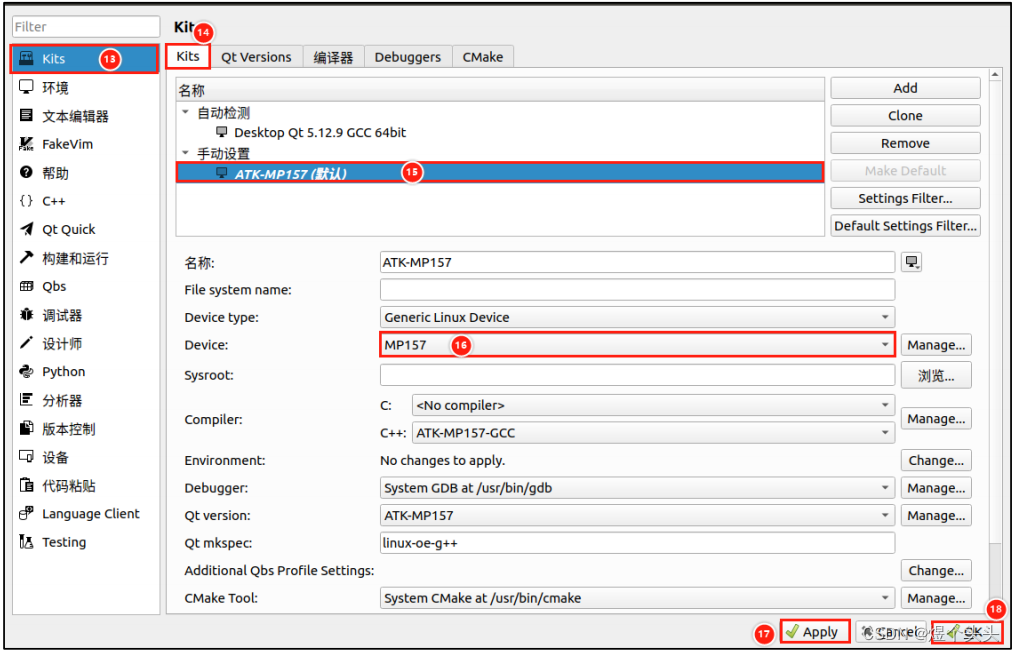
编译器配置




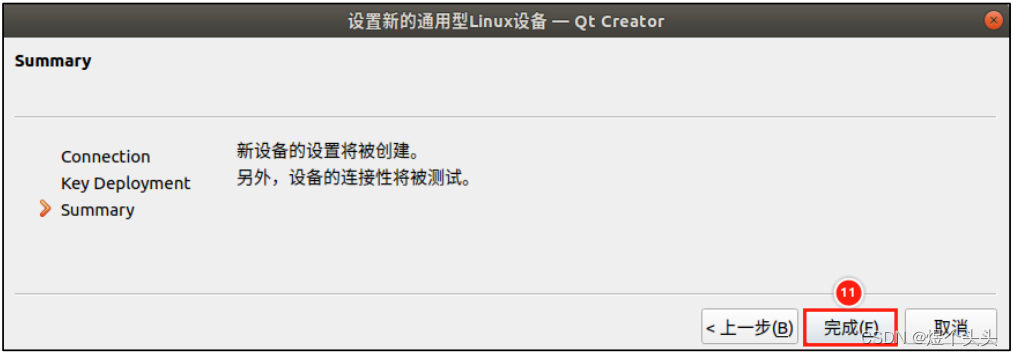
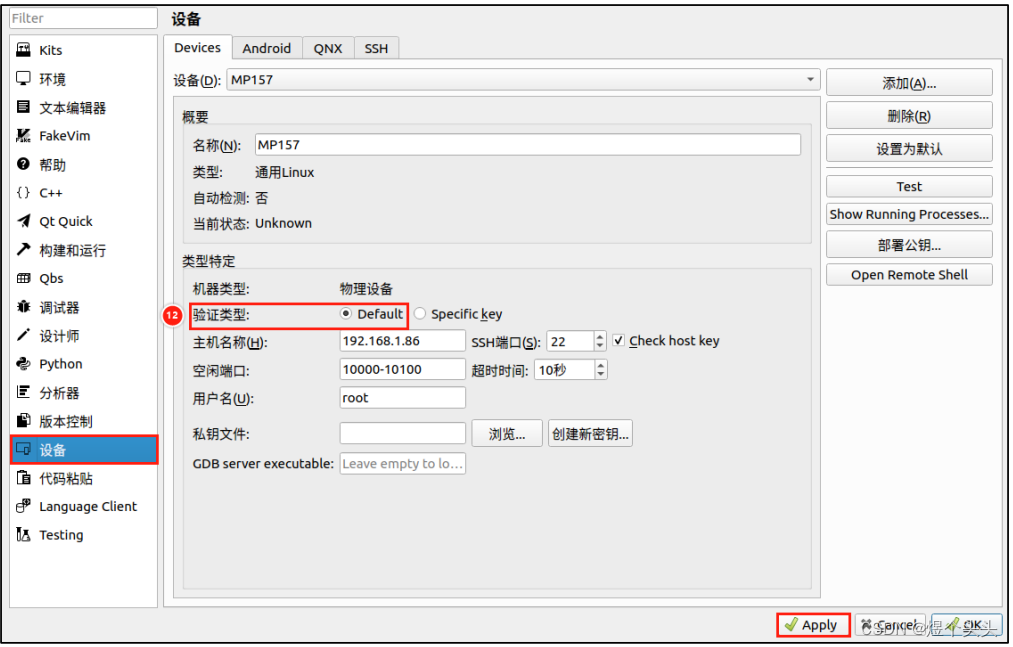
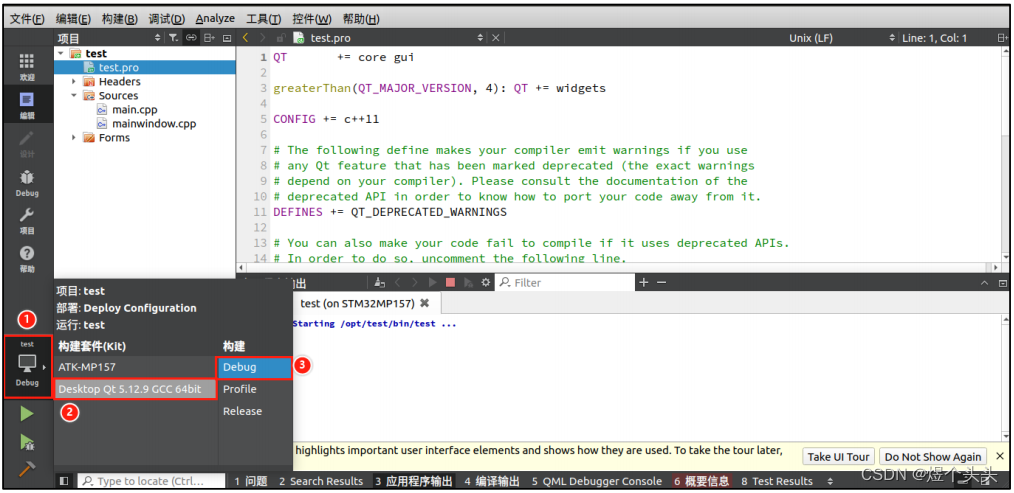
新建项目,并选择以下的编译套件

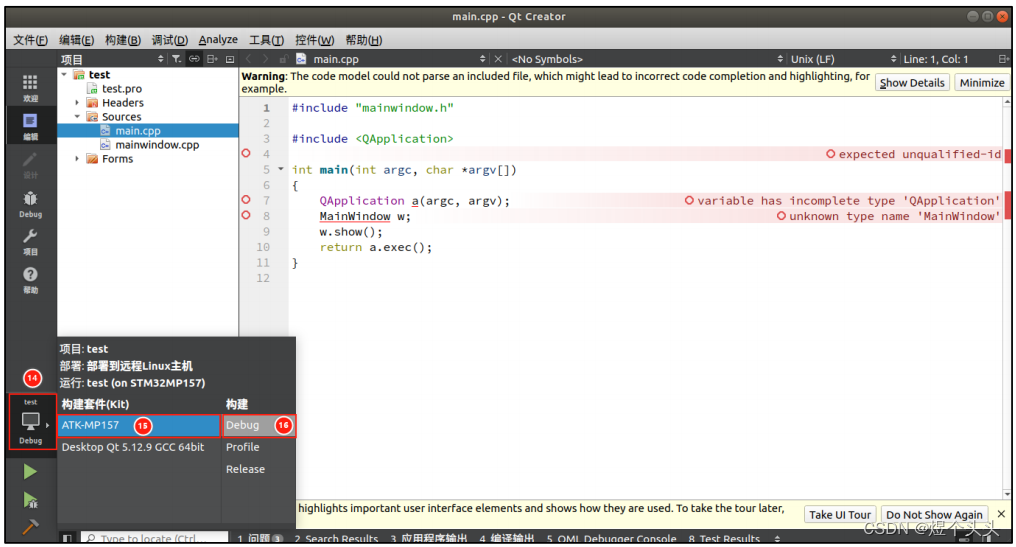
编译

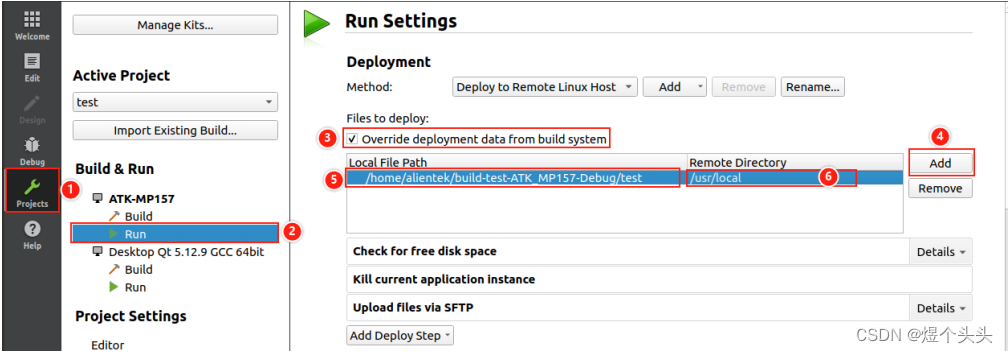
远程调试







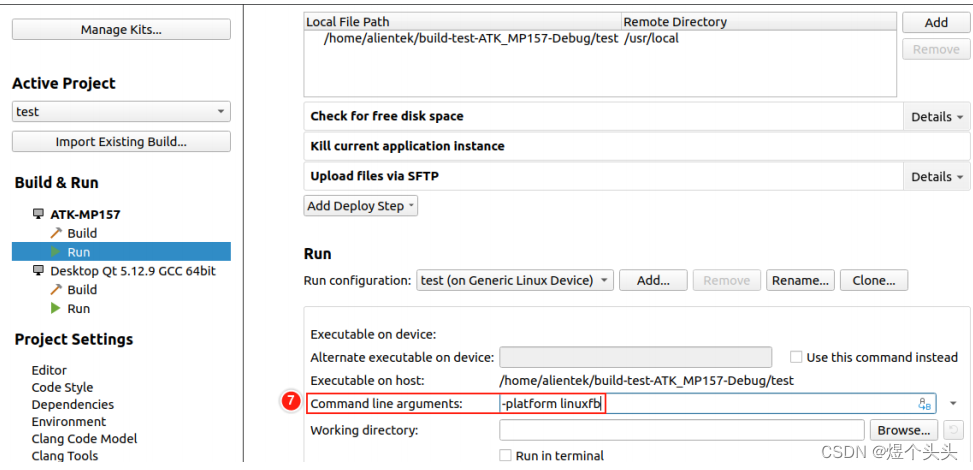
配置Linuxfb/eglfs方式调试(只需修改Command line arguments 为 linuxfb或eglfs)

注意:Upload Files via SFTP这一步也要添加, 亿配芯城 否则不会自动上传新代码至开发板

注意:linuxfb采用纯软件渲染,eglfs采用GPU渲染,后者显示会更流畅。
不过eglfs只有在采用EMMC启动Linux内核和根文件系统时可用,对于远程网络调试只能使用linuxfb方式。
配置完成后,运行程序的时候,Qt Creator会把程序发送至开发板,然后开始运行。
Ubuntu本机调试

3. 修改内核启动LOGO
(1)修改logo显示源码
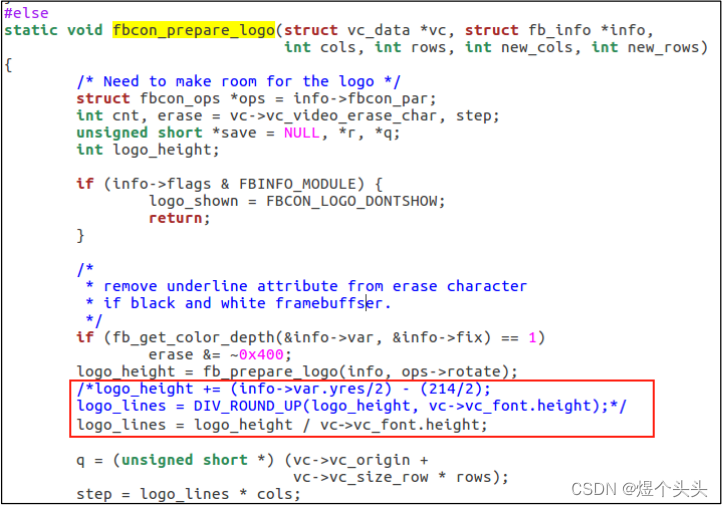
修改fbcon.c文件下的fbcon_prepare_logo函数

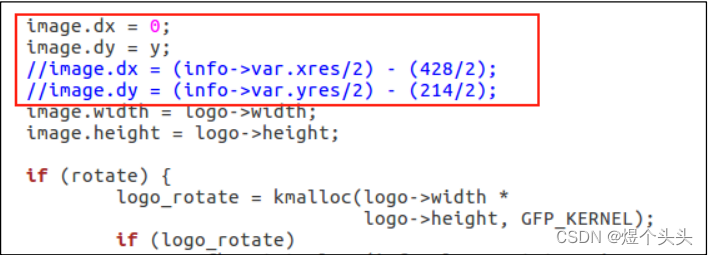
修改fbmem.c下的fb_show_logo_line函数

(2)准备一张适配屏幕大小的.png图片
(3)使用netpbm图像转换库处理图片
pngtopnm logo.png > logo.pnm # 转换格式 pnmquant 224 logo.pnm > logo_224.pnm # 修改颜色通道数量 pnmtoplainpnm logo_224.pnm > logo_linux_clut224.ppm # 转换格式
**(4)将文件放置在指定路径 **
sudo cp logo_linux_clut224.ppm 内核路径/drivers/video/logo
重新编译内核后,使用新的内核启动开发板即可。
4. 配置自启动UI界面
关闭正点原子的出厂UI服务
systemctl disable atk-qtapp-start.service # 执行此项关闭Qt桌面服务,下次启动不生效 systemctl enable atk-qtapp-start.service # 执行此项开启Qt桌面服务 systemctl stop atk-qtapp-start.service # 暂时停止Qt桌面服务,重启服务用restart
启动UI界面指令
/usr/local/test -platform linuxfb # 以自己放置UI程序的路径为准
编写自启动服务
cd /lib/systemd/system touch jozen-qt-start.service vi jozen-qt-start.service #添加以下内容 [Unit] Description=Run a Custom Script at Startup After=default.target [Service] ExecStart=/usr/local/test -platform linuxfb [Install] WantedBy=default.target
编辑:黄飞